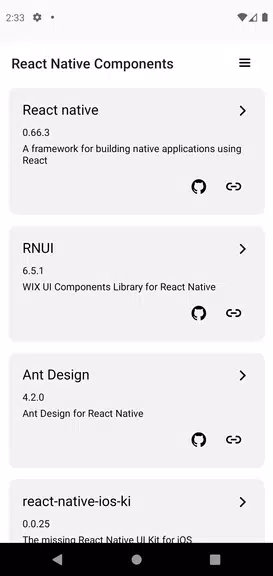
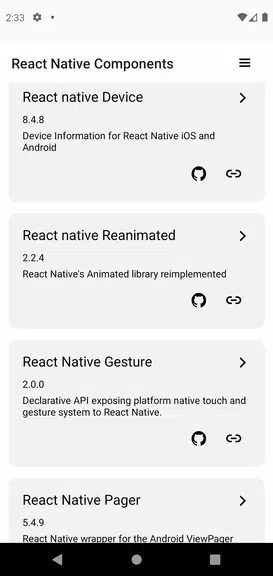
혁신적인 Explorer 앱을 사용하여 Expo 및 React Native UI 구성 요소의 방대한 라이브러리를 탐색해 보세요. 프로젝트 내 각 구성 요소의 모양과 느낌을 보여주는 즉시 미리 보기를 통해 통합 추측을 제거하세요. 구현 전 미리보기를 통해 귀중한 개발 시간을 절약하고 재작업을 최소화할 수 있습니다. 간소화된 인터페이스를 통해 구성 요소를 빠르게 탐색할 수 있으므로 수동 조정이 아닌 앱 개발에 노력을 집중할 수 있습니다.
Expo 및 React 네이티브 구성 요소 탐색기의 주요 기능:
-
인스턴트 UI 구성요소 미리보기: 구성요소를 즉시 시각화하여 통합 불확실성을 제거합니다. 이러한 "구매 전 시험해 보기" 접근 방식을 통해 구성 요소가 귀하의 디자인 요구 사항과 완벽하게 일치하는지 확인할 수 있습니다.
-
심층적인 구성요소 분석: 구현 전에 각 구성요소의 뉘앙스와 적응성을 이해합니다. 이를 통해 잠재적인 문제를 예방하고 더 많은 정보를 바탕으로 디자인을 선택할 수 있습니다.
-
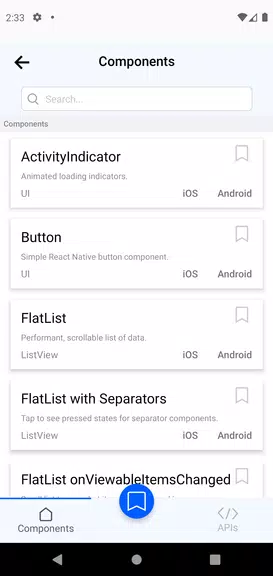
빠르고 직관적인 탐색: 구성 요소를 빠르게 탐색하여 개발 시간을 절약합니다. 사용자 친화적인 인터페이스는 수동으로 맞춤화할 필요 없이 자세한 통찰력을 제공합니다.
-
현실적인 구성 요소 시연: 기기 기능과 구성 요소의 상호 작용을 확실하게 보여 주려면 앱에 특정 권한이 필요합니다. 이는 구성 요소 구현에 대한 실제적인 이해를 제공합니다.
-
광범위한 구성 요소 데모: 모든 React Native 구성 요소 및 API에 대한 포괄적인 데모를 탐색하여 프로젝트에서 React Native의 잠재력을 최대한 활용하세요.
-
지속적인 업데이트: 최신 React Native 버전과 라이브러리 개선 사항을 통합한 정기 업데이트로 최신 상태를 유지하세요.
사용자 팁:
- 검색 기능을 활용하여 특정 구성요소를 빠르게 찾으세요.
- 상세한 구성요소 통찰력을 활용하여 기능 및 맞춤설정 옵션을 이해하세요.
- 일관적인 앱 디자인을 만들기 위해 구성요소 조합을 실험해 보세요.
요약:
Expo & React Native 구성요소 탐색기를 통해 원활한 구성요소 탐색을 경험해 보세요. 즉각적인 미리보기, 자세한 정보 및 직관적인 인터페이스를 통해 개발자는 자신의 프로젝트에 완벽한 구성 요소를 자신 있게 선택할 수 있습니다. 지금 앱을 다운로드하고 뛰어난 앱을 효율적으로 구축하세요.








![NULL [Remastered]](https://imgs.39man.com/uploads/71/1719651062667fcaf6c483b.png)